In this day and age it's very easy to get bogged down with some of the smaller tasks. Whether it be something as trivial as taking a screenshot of a web page, finding a colour used or finding that web font on those headings you like, we've got you covered. Here are a list of some chrome extensions and web tools for designers that will help with your productivity, allowing you to spend more of your time where it counts.
Let the list commence…
screenshots/captures
Full Page Screen Capture
Full Page Screen Capture is a no thrills page capture tool. One click of the button and you can save the whole webpage to either PDF or PNG. Making it quick and easy to get those screenshots for annotation. What more is there to say?
Awesome Screenshot
Awesome Screenshot allows you to save screenshots of entire webpages, or just a selection of that page. Not only that but it also allows you to save a 30 second video and upload straight to Google Drive or Youtube. Annotation and blurring sensitive info is also included meaning you can do walkthroughs or breakdowns of websites easily without needing an extra tool to blur out all your usernames and passwords.
PageLayers

Ok, hands up, guilty as charged. PageLayers isn't strictly a web tool, it's an app for Mac OS X; but it enables you to open a webpage in its own browser and then save the webpage out in a Photoshop PSD (or PNG). The Photoshop file will have all page elements saved out as their own seperate, named layer. Layer groups are also created according to the site structure, allowing for a organised Photoshop layer structure. Think of the time this could could save you when re-designing or improving existing web pages. PageLayers is definitely an app that shouldn't be ignored.
Bukket
Bukket allows you to collate all the images you want to save in one go. Drag all the images into the widget, and then save them all at once, really handy for creating moodboards etc. Another nice feature that Bukket has is the ability to save 10fps GIFs of your favourite animations, ready for further analysis later on. As with the other extensions mentioned, Bukket also has the video recording feature.
Loom
Loom is a great extension for recording your screen whilst also having a camera feed, making it a great solution for giving design feedback or walkthroughs. Loom allows you to record your video with just a few clicks, before uploading the video and giving you a publicly shareable URL automatically copied to your clipboard.
Colour
Colorpick eyedropper
Another of our no frills choices, Colorpick Eyedropper allows you to colour drop any colour visible on the page, down to pixel precision; leaving a little window for you to copy the hex code for use elsewhere. Bish, bash, bosh…done.
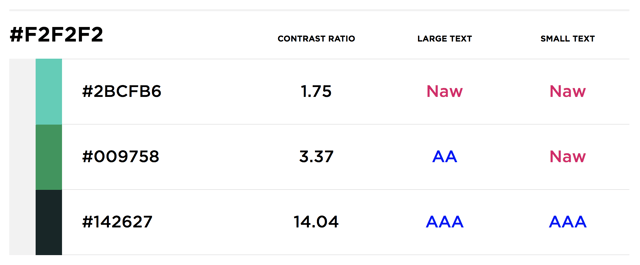
Hexnaw

Hexnaw is a really handy tool for checking your entire colour palette on contrast ratio for accessibility issues. All you need to do is put in the hex values of each of your colours and it will cross-reference each of the colours. It will then show you which colours pass on easy to understand tables, thus allowing you to make sure your website design meets the necessary requirements for accessibility.
Daltonize
Another extension on the accessibility side of things, Daltonize will display the current webpage as if being viewed by someone with colour blindness. With 8% of men and 0.5% of women being affected by colour blindness , this is something that needs to be considered when developing a website.
Grids & Layout
PageRuler
Need to know the distance between two elements on a page? No problem, PageRuler has you covered. Simply pick a colour and draw between the elements to find out sizes (you can use the cursor keys to tweak for that extra precision.
Window Resizer
Windor Resizer is especially helpful with responsive websites. It allows you to quickly change the size of your window to show the different resolutions of the screen sizes of the many devices available.
Inspiration
You can't talk about design inspiration sites without first mentioning the big sites such as Behance and Dribbble. These have become the largest design communities where users upload their work to for people to comment. Making it an amazing resource that you have to use for inspiration.
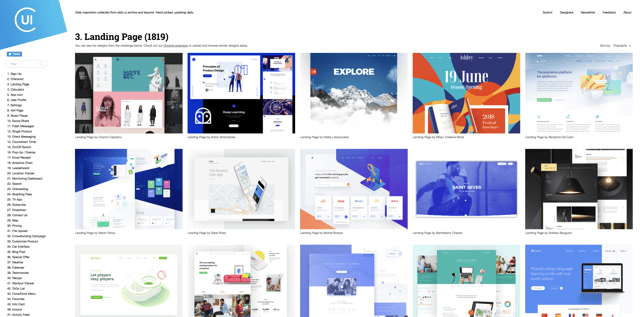
CollectUI

CollectUI is a great resource when trying to find particular UI. From App icons to info cards, onboarding to 404 pages, search and you'll find that one bit of inspiration you were needing to get your project on a roll. With lots to choose from you'll not be struggling for inspiration.
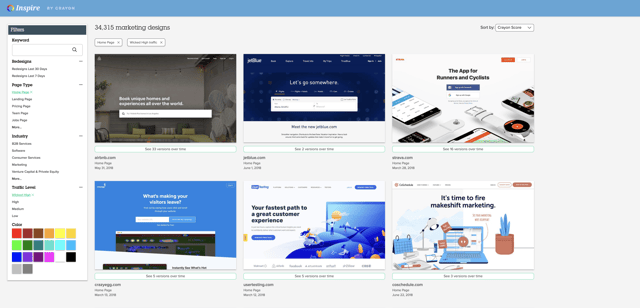
Inspire by Crayon

Inspire by Crayon is a good resource for marketing inspiration, allowing you to filter by page type, industry, colour and traffic level.
Fonts
WhatFont
WhatFont is another must-have in the designers arsenal. Just one click and you're able to see what font is being used on a website and any styling styling that might be attributed to it; style, weight, size, line height and colour.
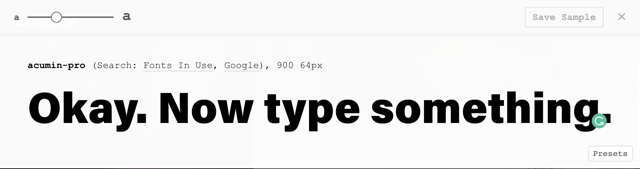
Typesample

Typesample is very similar to WhatFont in that it tells you which font is being used. One way in which it differs is the ability to live type in that font to see how text would look. You can then save a PNG sample to reference later. Very handy when trying to figure out which fonts to use.
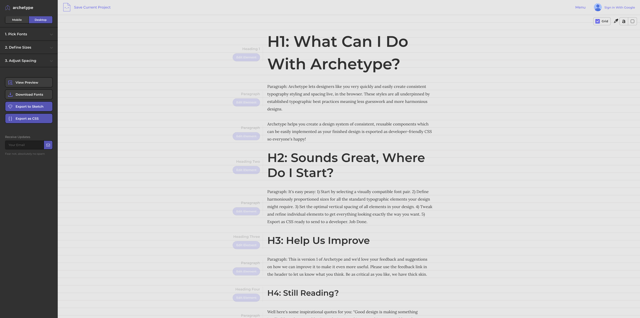
Archetype

Archetype is a very handy tool for figuring out the heirarchy and styles of your type. It allows you to choose the fonts for your heading and body copy styles from the vast Google Fonts library or from local fonts. Allowing you to tweak sizes and spacing before exporting the CSS or a Sketch file ready for designing. Archetype also offers a desktop/mobile viewing option to see how your settings would work across the two platforms.
There's an "extension" for that
Whilst you can probably find an extension/app for any issue you might be having, it's important not to bloat your chrome with too many extensions as this can slow down it's performance. Try to find a nice balance with your extensions so that you're not slowing your browser. Have the few necessary for your style of work, and run with it. Nobody likes irony when productivity is involved.
 By
By 